Prism.jsダウンロード
Prism.jsはテーマやプラグインの設定を選択して、ダウンロードするだけで使えるシンタックスハイライターです。
公式からjsとcssをダウンロードします。
Download ▲ Prism
以下の4つを選択します。
- ファイルの圧縮レベル
- テーマ
- 言語
- プラグイン

テーマを選択すると、ページの一番下にプレビューが表示されます。
プラグインは最低限以下の2つは必要になると思います。
Line Highlight 指定行の背景をハイライト
Line Numbers 行数表示
WordPressの設定
ファイルアップロード
ダウンロードしたprism.js、prism.cssをWordpressで使用しているテーマの配下にアップロードしてください。ここではlibフォルダを作成し、アップロードしています。
functions.php
テーマ配下のfunctions.phpの最後に以下を追記してください。
function syntax_with_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/lib/prism.css' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/lib/prism.js', null, '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'syntax_with_prism' );
使い方
投稿画面->三点リーダーでコードエディターを選択します。
preタグに以下のように設定できます。
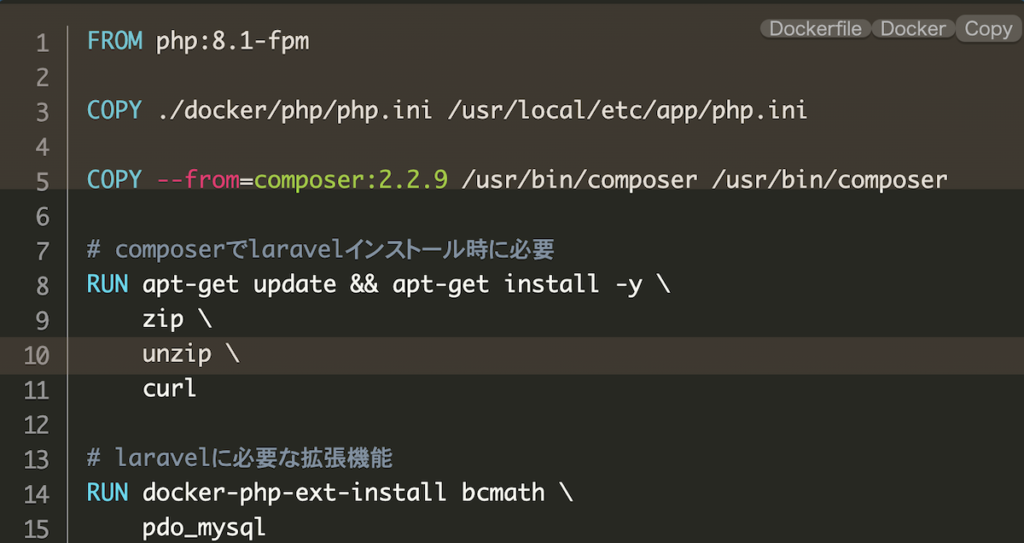
<pre data-label="Dockerfile" data-line="1-5,10" class="language-docker line-numbers">
- data-label・・・表示するファイル名
- data-line・・・背景をハイライトする行数
- language-XXX・・・XXXにはコードの言語を記載。
- line-numbers・・・行数表示をする
実際の表示は以下になります。

SyntaxHighlighter Evolvedとの共存
Prism.jsとは競合しないため、SyntaxHighlighter Evolvedと共存して使うことも可能です。