WordPressの記事公開時にgooglechatに通知する手順を紹介します。googlechatのwebhookを利用します。
スペースの作成
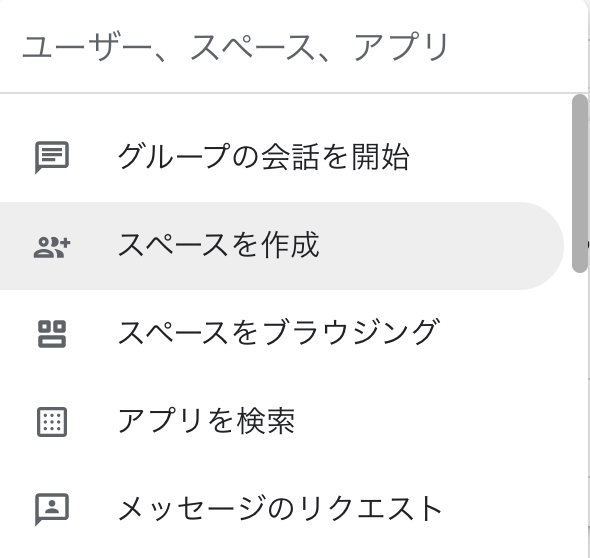
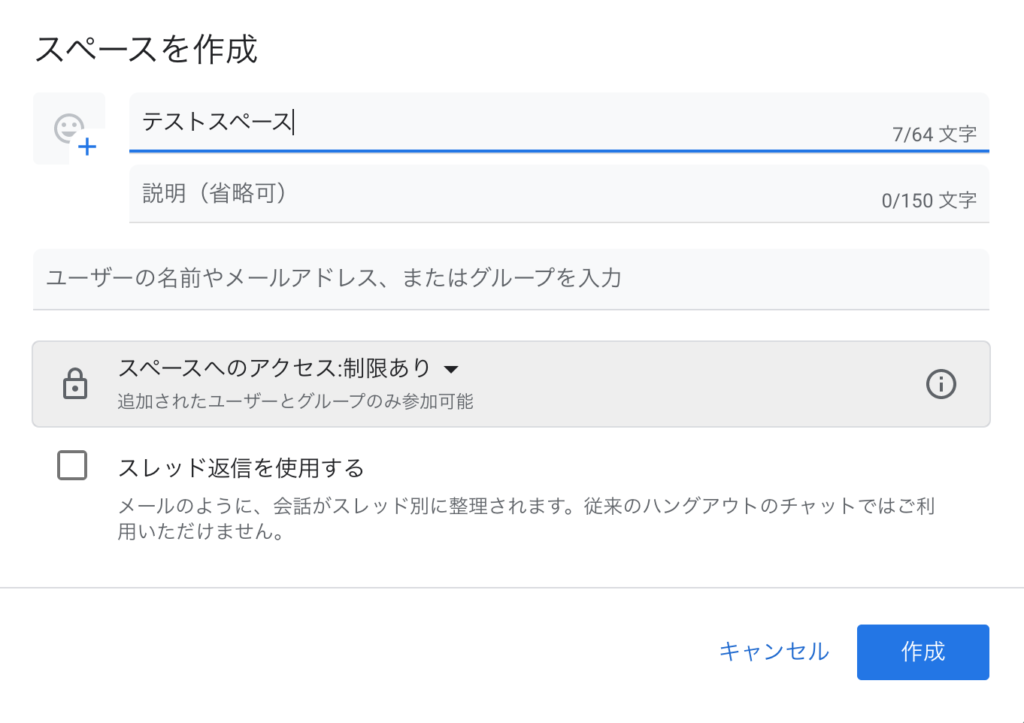
以前はグループでしたが、現在はスペースと呼ばれています。左ペインのスペースの右にある+をクリック->スペース名を入力->作成をクリックください。
webhookの設定
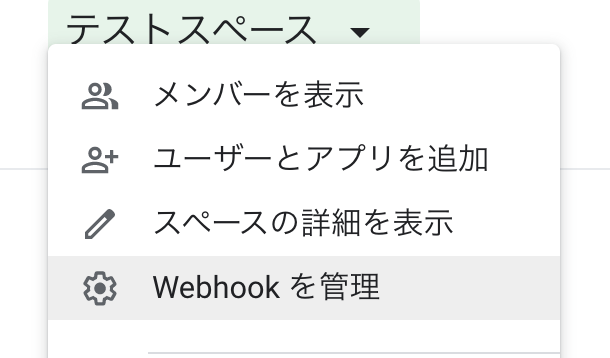
作成したスペースをクリック->Webhookの管理を選択してください。
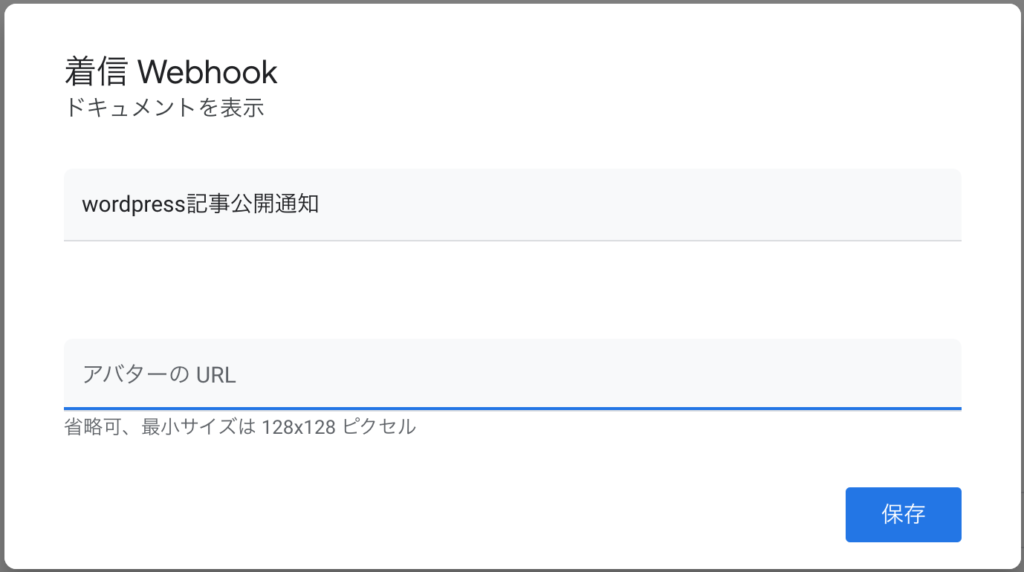
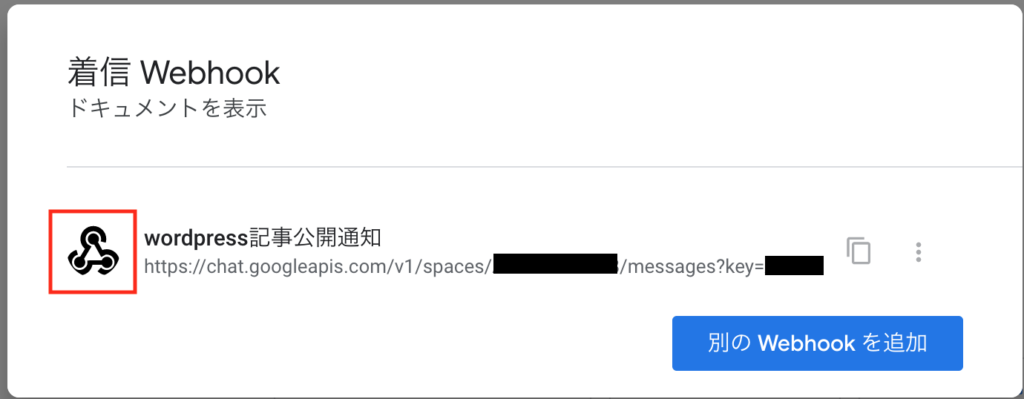
webhook名を入力してください。アバターのURLはgooglechatにメッセージが投稿される際のアイコンになります。下図の赤枠の部分です。
表示されたwebhookのURLは後で使用するので、コピーしておいてください。

コーディング
テーマディレクトリの直下にあるfunctions.phpに以下のコードを追加してください。
// 記事公開時にgooglechatに投稿
add_action('transition_post_status', function($new_status, $old_status, $post){
// 初回投稿の時だけ
if($new_status === 'publish' && $old_status !== 'publish' && $post->post_type === 'post') {
// WebhookのURL
$url = 'コピーしたwebhookのURL';
// 送りたいメッセージ
$chat = "ブログ記事「{$post->post_title}」を公開しました!\n\n{$post->guid}";
$curl = curl_init();
curl_setopt_array($curl, [
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => json_encode(['text' => $chat], JSON_UNESCAPED_UNICODE),
CURLOPT_HTTPHEADER => ['Content-Type: application/json']
]);
// googlechat投稿
$response = curl_exec($curl);
curl_close($curl);
}
}, 10, 3);
確認
記事を初回公開したら、googlechatに通知が来ることを確認してください。