Laravel Jetstreamを日本語化する手順をまとめました。
この記事は下記の環境構築を前提に作業しているので、環境構築がお済でない方は参考にして頂ければ幸いです。
Laravelの日本語化
ロケールの変更
編集するファイルは「/src/config/app.php」
localeをenからjaに変更します。
'locale' => 'ja'併せてタイムゾーンもUTCからAsia/Tokyoに変更しておきましょう。
'timezone' => 'Asia/Tokyo'言語ファイル(日本語)のインストール
いろいろ方法はあるようですが、今回は公式ドキュメントに書かれている内容に沿って作業を進めます。
php -r "copy('https://readouble.com/laravel/8.x/ja/install-ja-lang-files.php', 'install-ja-lang.php');"
php -f install-ja-lang.php
php -r "unlink('install-ja-lang.php');"/src/resources/lang/ja/こちらフォルダ配下に下記ファイルが作成されていることを確認してください。
- auth.php
- pagination.php
- passwords.php
- validation.php
ログイン失敗時のエラー文言はauth.phpに記述されているので、変更したい場合はこちらのファイルを修正してみてください。
Vueファイル(テンプレートファイル)の日本語化
Jetstreamを導入すると、ログイン画面やユーザ登録画面などが追加されますが、やることは同じなのでログイン画面を例に記述させていただきます。
編集するファイルは「/src/resources/js/Pages/Auth/Login.vue」
タイトル(ブラウザのタブに表示されるテキスト)の表示や、インプット要素のラベルなどの修正を行います。
文言はサンプルなので、各々良い感じに変換してください。
修正後Login.vueファイル(HTML部抜粋)
<template>
<Head title="ログイン" />
<JetAuthenticationCard>
<template #logo>
<JetAuthenticationCardLogo />
</template>
<JetValidationErrors class="mb-4" />
<div v-if="status" class="mb-4 font-medium text-sm text-green-600">
{{ status }}
</div>
<form @submit.prevent="submit">
<div>
<JetLabel for="email" value="メールアドレス" />
<JetInput
id="email"
v-model="form.email"
type="email"
class="mt-1 block w-full"
required
autofocus
/>
</div>
<div class="mt-4">
<JetLabel for="password" value="パスワード" />
<JetInput
id="password"
v-model="form.password"
type="password"
class="mt-1 block w-full"
required
autocomplete="current-password"
/>
</div>
<div class="block mt-4">
<label class="flex items-center">
<JetCheckbox v-model:checked="form.remember" name="remember" />
<span class="ml-2 text-sm text-gray-600">ログイン状態を保持する</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
<Link v-if="canResetPassword" :href="route('password.request')" class="underline text-sm text-gray-600 hover:text-gray-900">
パスワードをお忘れの方
</Link>
<JetButton class="ml-4" :class="{ 'opacity-25': form.processing }" :disabled="form.processing">
ログイン
</JetButton>
</div>
</form>
</JetAuthenticationCard>
</template>続いてバリデーションに引っかかった場合に表示される文言の日本語化
編集するファイルは「/src/resources/js/Jetstream/ValidationErrors.vue」
このファイルを編集しそびれると、ログイン失敗時に「Whoops! Something went wrong.」って表示されてしまうので、編集しておきましょう。
修正後ValidationErrors.vueファイル(HTML部抜粋)
<template>
<div v-if="hasErrors">
<div class="font-medium text-red-600">
入力内容に誤りがあります。
</div>
<ul class="mt-3 list-disc list-inside text-sm text-red-600">
<li v-for="(error, key) in errors" :key="key">
{{ error }}
</li>
</ul>
</div>
</template>
最後にCSS、JSをビルドして、画面を表示してみてください。
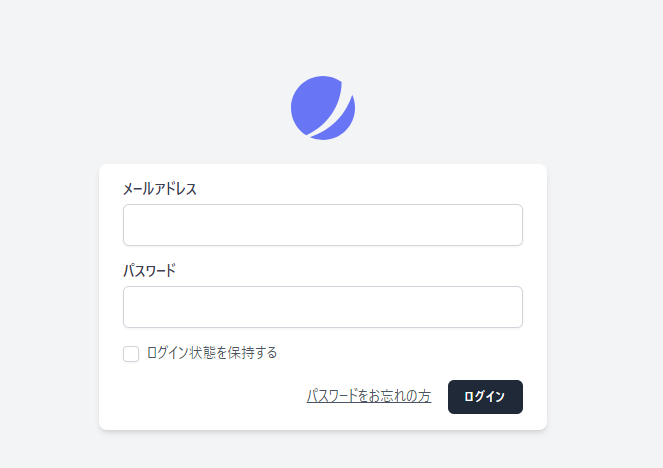
npm run dev画面を表示してみて下記のような表示になっていれば成功です。
もしまだ英語表記のままでしたら、npm run devが正常に実行できていない場合や、ブラウザのキャッシュが残ってしまっている場合があるので確認してみてください。