Laravel Jetstream(Interia.js)のインストールからログイン機能を動かすところまでを試してみたのでその備忘録的な記事になります。
下記の公式ドキュメントを参考に極力わかりやすくまとめたので参考にして頂ければ幸いです。
Laravel Jetstreamとは
まず始めにLaravel Jetstreamとは何か?といったところざっくり説明します。
Laravel Jetstreamとは、認証系の機能をひとまとまりにしたスターターキットのようなものになります。
- ログイン機能
- ユーザ登録
- メール認証
- 2要素認証
- セッション管理
- Laravel Sanctumを介したAPI
- チーム管理
CSSフレームワークはTailwindCSSが採用されています。
フロントエンドスタックはLivewire、Inertia.jsの二つのうちいずれかを選ぶことができます。
| テンプレート言語 | こんな人におすすめ | |
| Livewire | Laravel Blade | 元々Laravelを用いて開発していた人(Bladeになじみがある人) |
| Interia.js | Vue.js | JavaScriptフレームワークを用いた開発をしていた人 |
前々からVue.jsを触ってみたいなと思っていたので今回はInteria.jsを採用した環境構築を行っていきます。
環境
前提環境
| バージョン | |
| Laravel | 9.2 |
| Composer | 2.2.9 |
| node.js | 17.8.0 |
| npm | 8.6.0 |
上記環境構築は以前の記事で紹介しているので、そちらも併せて読んでいただけると幸いです。
構築環境
| バージョン | |
| Jetstream | 2.7 |
| Vue.js | 3.2.31 |
| Tailwind CSS | 3.0.0 |
Laravel Jetstream導入
1. Jetstreamをlaravelプロジェクトにインストール
$ composer require laravel/jetstream
2. JavaScriptパッケージ(Interia.js)のインストール
$ php artisan jetstream:install inertia
このインストールの際に末尾に–teamsを付けることでチーム機能も利用できるようになりますが、今回はログイン機能の開発となり、不要なためオプションは付けずに実行。
3. 依存関係のインストールとCSS、JSのビルド
$ npm install && npm run dev
4. マイグレーションの実行
$ php artisan migrate
5. 確認
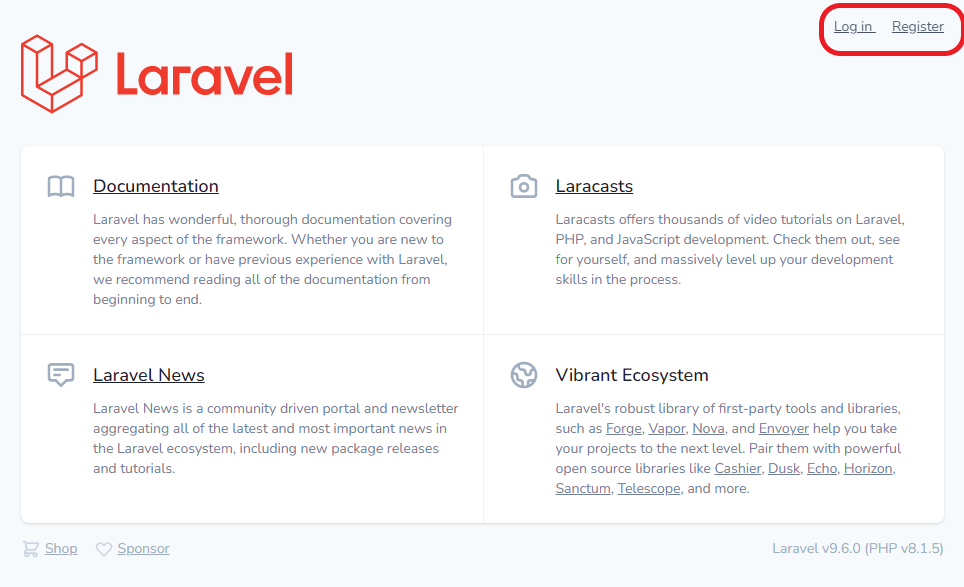
Welcomeページが表示されるURLにアクセスしてみてください
http://localhost:8080/ ※自分の環境に合わせてドメイン、ポート部分は変更してください
画面右上にLogin、Registerのリンクが表示されていることが確認できると思います。
これでユーザ登録機能、ログイン機能が実装されます。
ログイン後画面では、プロフィール更新、パスワード更新、2要素認証などの機能が使えるようになっていました。
たった4ステップでこれだけの機能が実装できるって凄いですね…

今回はLaravel Jetstreamの導入部分ということでこんなところで。
これからいろいろ触って便利さを勉強してアウトプット出来たらと思います。
参考になったら幸いです。