WordPressでブログを運用していると、毎回投稿を作成する際に、サムネイルを作成するのが面倒だと感じる時があるかと思います。そんな時用に、手抜きで自動でサムネイルを作成できるようにしました。今回の投稿のサムネイルはそれを使って作成しました。
WordPressが入っているサーバなら、ライブラリを追加しないで動作するようにGDを使用します。
固定ページ作成
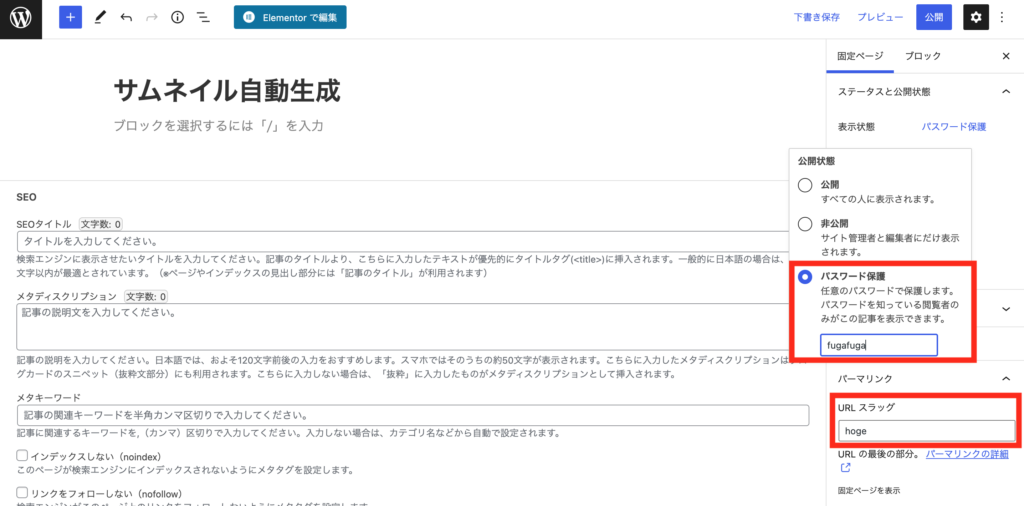
まずは固定ページを作成します。サムネイル自動生成は投稿者のみが使用できれば良く、サイト閲覧者には公開したくないので、パスワード保護をします。
タイトルを入力し、URLスラッグにサムネイルを自動生成をするURLを記載し、「公開」してください。

コード
次にテーマディレクトリの直下にpage-〇〇.phpを作成します。〇〇の部分は固定ページ作成時にURLスラッグに設定した値です。今回の例ですと、page-hoge.phpとなります。このようにしておくと/hogeにアクセスした際にはpage-hoge.phpが読み込まれるようになります。
page-hoge.phpの中身は以下になります。
最初に正しいパスワードクッキーが存在するかチェックを行い、存在しない場合パスワード入力フォームを表示します。存在する場合にはサムネイルの自動生成を行います。
事前の準備として背景の画像と、タイトルを入力するためのフォントが必要になります。背景画像のサイズは2560×1440の16:9としています。
<?php
// パスワードが不要または正しいパスワードクッキーが存在する場合
if (!post_password_required($post->ID)) {
// テーマディレクトリまでのパスを取得
$uri = get_stylesheet_directory();
// 画像を生成
$img = imagecreatefrompng("$uri/skin/background.png");
// パラメータ設定
$fontsize = 120;
$lineheight = 2.2;
$word_max = 20;
$text_full = isset($_GET['t']) ? $_GET['t'] : '';
// カンマで改行
$text_arr = explode(',', $text_full);
$font = "$uri/skin/NotoSansCJKjp-Regular.ttf";
$text_x = 100;
// 色を指定
$text_color = imagecolorallocate($img, 255, 255, 255);
// 3行まで
if (count($text_arr) > 3) $text_arr = array_slice($text_arr, 0, 3);
// 文字列出力
foreach ($text_arr as $i => $text) {
$text_y = imagesy($img) / 2 + ($i - (count($text_arr) - 1) / 2) * $fontsize * $lineheight + 10;
$text = mb_strlen($text, 'UTF-8') > $word_max ? str_replace('\n', '', mb_substr(strip_tags($text), 0, $word_max - 1, 'UTF-8')) . '…' : str_replace('\n', '', strip_tags($text));
if ($text != '') imagefttext($img, $fontsize, 0, $text_x, $text_y, $text_color, $font, $text);
}
// 出力
header('Content-Type: image/png');
imagepng($img);
imagedestroy($img);
// パスワードが必要で正しいパスワードクッキーが存在しない場合
} else {
echo get_the_password_form();
}
アクセス
それでは準備は完了したので、https://{{ドメイン名}}/{{URLスラッグ}}?t={{自動生成したい投稿のタイトル}}にアクセスしてください。以下のように、パスワード入力を求められるので固定ページで設定した値を入力し「確定」を押下します。

自動生成されたサムネイルが表示されるので、右クリック->名前を付けて画像を保存を選択し、画像をダウンロードしてください。
参考
以下のサイトを参考にさせていただきました。