WordPressを会員制サイトなどのログイン前提の目的で使用していると、特定の権限を持つユーザーのみに表示したい情報が出てきます。
例えば、
- メルマガを購入している会員に向けてお知らせを表示したい
- 会員の価格プランによって、表示する内容を変更したい
などです。
今回は対象のページを固定ページで作成している前提で、その内容をWordPressの権限によって制御してみます。
固定ページの作成
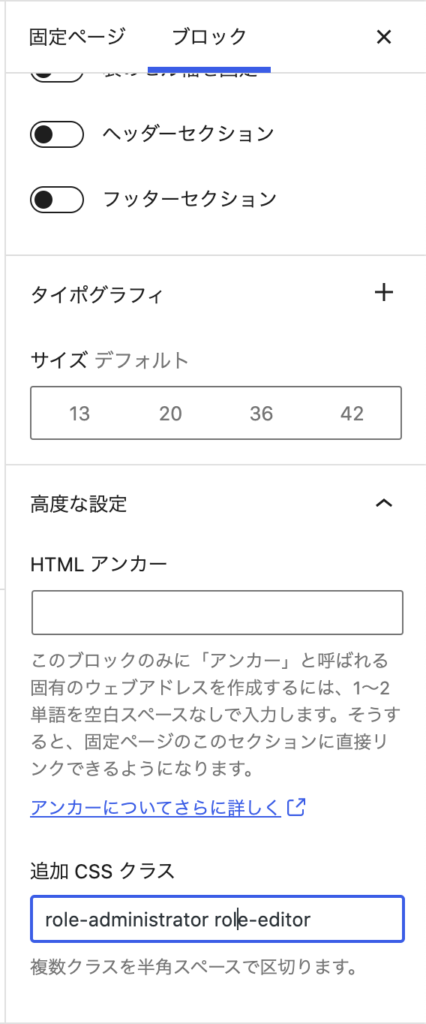
固定ページで段落などの要素を選択すると右ペインの「ブロック」タブの一番下に「高度な設定」の中に「追加 CSS クラス」があります。ここに表示したいユーザの権限を入力しておくことで出力を制御できます。
以下の例ですと、ログインユーザの権限がadministrator、editorの場合は概要の要素のHTMLが出力され、それ以外の権限の場合、削除されます。
ワードプレスの権限
WordPressの権限は以下があります。
今回はWordPressの権限を使用していますが、会員の価格プランなどでもカスタムフィールド等から取得できるものであれば、問題ありません。
アクションフィルターを実装
HTMLコンテンツを置換するアクションフィルターをfunctions.phpに実装することで実現できます。
// /hoge/ページの時に置換を実行
if (strpos($_SERVER['REQUEST_URI'], '/hoge/')) {
add_action('init', function () {
ob_start();
});
add_action('shutdown', function () {
$final = '';
$levels = ob_get_level();
for ($i = 0; $i < $levels; $i++) {
$final .= ob_get_clean();
}
echo apply_filters('change_content_filter', $final);
}, 0);
}
add_filter('change_content_filter', function ($content) {
// ログインユーザの権限を取得
if ( current_user_can( 'administrator' ) ) {
$role = 'administrator';
} elseif ( current_user_can( 'editor' ) ) {
$role = 'editor';
} elseif ( current_user_can( 'author' ) ) {
$role = 'author';
} elseif ( current_user_can( 'contributor' ) ) {
$role = 'contributor';
} elseif ( current_user_can( 'subscriber' ) ) {
$role = 'subscriber';
} else {
$role = 'not_login';
}
// ログインユーザの権限がCSSのクラスとして存在すればその箇所のHTMLを出力、しなければ削除
$content = preg_replace("#<p (?=.*role-){1,}(?!.*role-$role).*\">(.*?)</p>#is", "", $content);
return $content;
});